Comme beaucoup « d’anciens » du web, j’ai été un grand utilisateur et un concepteur « avancé » de l’antique logiciel FLASH.
Flash avait beaucoup de défauts, mais c’était un outil passionnant et qui ouvrait une quantité de possibilités incroyables. Pour différentes agences web, ou pour des projets propres, j’ai créé de très nombreuses animations, films, jeux, bannières de pubs, en Flash.
Lorsque Flash a commencé à disparaître, le web a vraiment manqué d’une alternative pour la création de ce genre de contenus, surtout sans repartir vers un standard propriétaire.
Une des possibilités de substituts, c’est le logiciel assez peu connu Google Webdesigner.

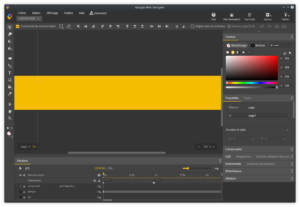
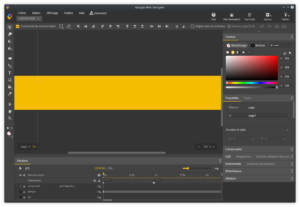
Google Webdesigner est une application « connectée » mais qui s’installe sur votre poste, pour windows, mac et linux. L’interface reprend les grands concepts des softs d’animations, un espace de travail, une bibliothèque, des calques, une timeline…
Malheureusement les débuts de Google Webdesigner ont été … un peu épuisants : beaucoup de bugs rendaient l’interface très très difficile à utiliser. Notamment des pertes de saisie au clavier, ou des problèmes d’affichages… Cela a duré des années mais le produit est maintenant ENFIN utilisable « sereinement », notamment sur les OS linux.
Assez peu gourmand en ressources, Google Webdesigner est un outil relativement facile d’accès (pour ceux qui ont déjà été en contact avec d’autres softs de montage ou d’animation).
Il faut préparer les éléments graphiques ou multimédia en dehors de l’outil, mais l’assemblage est assez plaisant à faire dans l’interface ; prévoir un écran avec une belle résolution car il y a souvent beaucoup de panneaux ouverts, et beaucoup d’infos à afficher simultanément.
Gros avantage, le soft est gratuit, ce qui le rend accessible à des projets de toutes tailles.
Au niveau des rendus des animations dans les navigateurs, c’est un peu moins « clean » que ne l’était Flash, car il y a de petites disparités entre les différents browsers, mais tout reste souvent cantonné à de petits détails.
Webdesigner génère au final un fichier HTML + une collection d’éléments multimédias (images, videos etc), lisible sans plugins par les navigateurs. Le point faible est que le HTML est vite très très lourd, plusieurs centaines de Ko même pour des animations simples.
Si vous avez des besoins en créations / intégrations HTML5, n’hésitez pas à nous contacter !
 Blog Déménageur de Site
Blog Déménageur de Site